वेबसाईट फ्रेम्स
Category: वेबसाईट डिझाईन
एकाच टीव्ही स्क्रीनवर निरनिराळ्या भागांत वेगवेगळे कार्यक्रम दाखविता येतात. त्याप्रमाणे कॉम्प्युटरच्या मॉनिटरवर निरनिराळ्या भागांत वेगवेगळी वेबपेजेस दाखविण्यासाठी फ्रेम्सचा वापर केला जातो. पूर्वी फ्रेम्सचा वापर करून वेबसाईट बनविली जायची. मात्र ज्या ब्राउजरला फ्रेम्स दाखविता येत नाहीत त्याच्यासाठी नो फ्रेम्स चा पर्याय ठेवला जायचा. सध्या फ्रेम्सच्या ऎवजी अन्य प्रभावी सुविधा उपलब्ध झाल्याने फ्रेम्सचा वापर फारसा होत नाही. गुगलवर इमेज पाहताना एका छोट्या फ्रेममध्ये गुगलचा संदर्भ व दुसर्या मोठ्या फ्रेममध्ये इमेज असणारे वेबपेज आजही आपल्याला पहायला मिळते.
फ्रेम्सचा वापर करून वेबसाईट बनवायची झाल्यास एका टेबलमध्ये जसे दुसरे टेबल घालता येते त्याप्रमाणे एका मुख्य फ्रेममध्ये बॅनर, डावीकडील मेनू व उजवीकडील वेबपेजसाठी आणि तळटीपेसाठी वेगवेगळ्या फ्रेम्स घातल्या जातात.
खालील उदाहरणामध्ये एक ३ पानाची वेबसाईट, फ्रेम्स वापरून कशी करता येईल ते दाखविले आहे.
खाली frames.htm चे कोड पहा. यात मुख्य फ्रेमसेटमध्ये बॅनरसाठी एक फ्रेम,डावीकडील मेनू (menu.htm)व उजवीकडील वेबपेजसाठी(contents.htm) एक फ्रेमसेट ( दोन फ्रेम्स असणारा) आणि खाली तळटीपेसाठी (bottom.htm) एक फ्रेम वापरली आहे. मेनू व कंटेन्ट फ्रेम्सना menu व contents अशी नावे दिली आहेत. त्याचा उपयोग मेनूमधील लिंकसाठी होतो. आता banner.htm, menu.htm, contents.htm,bottom.htm अशी वेगवेगळी वेबपेजेस केली आहेत. त्यात contents.htm हे वेबपेज मेनूतील aboutus.htm सारखेच ठेवले आहे.
आता banner.htm, menu.htm, contents.htm,bottom.htm अशी वेगवेगळी वेबपेजेस केली आहेत. त्यात contents.htm हे वेबपेज मेनूतील aboutus.htm सारखेच ठेवले आहे. मेनूमधील प्रत्येक पर्यायाची वेबपेजेस(aboutus.htm,activities.htm,contact.htm) खाली दिली आहेत.
मेनूमधील प्रत्येक पर्यायाची वेबपेजेस(aboutus.htm,activities.htm,contact.htm) खाली दिली आहेत.
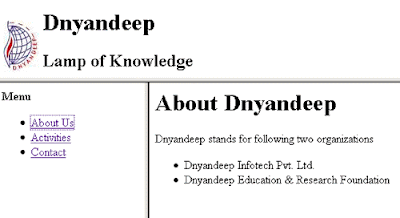
 frames.htm हे वेबसाईटचे मुख्य पान आहे. ते ब्राउजरमध्ये पाहिल्यास खालील प्रमाणे पहिले पान दिसेल.
frames.htm हे वेबसाईटचे मुख्य पान आहे. ते ब्राउजरमध्ये पाहिल्यास खालील प्रमाणे पहिले पान दिसेल. Activities या पर्यायावर क्लिक केल्यास contents भागात activities.htm हे वेबपेज दिसेल.
Activities या पर्यायावर क्लिक केल्यास contents भागात activities.htm हे वेबपेज दिसेल. Contact या पर्यायावर क्लिक केल्यास contents भागात contact.htm हे वेबपेज दिसेल.
Contact या पर्यायावर क्लिक केल्यास contents भागात contact.htm हे वेबपेज दिसेल. वरील उदाहरणाचा उपयोग करून तुम्हाला फ्रेम बेस्ड वेबसाइट तयार करता येईल.
वरील उदाहरणाचा उपयोग करून तुम्हाला फ्रेम बेस्ड वेबसाइट तयार करता येईल.










